This can be reduced with the dense prop or removed completely with no gutters.
Row gutter html.
V row is a wrapper component for v col.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
It utilizes flex properties to control the layout and flow of its inner columns.
V col is a content holder that must be a direct child of v row.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
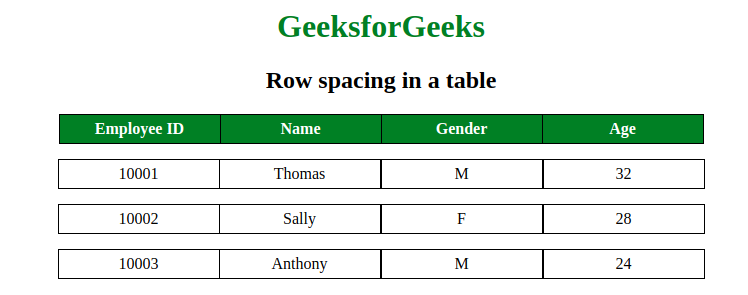
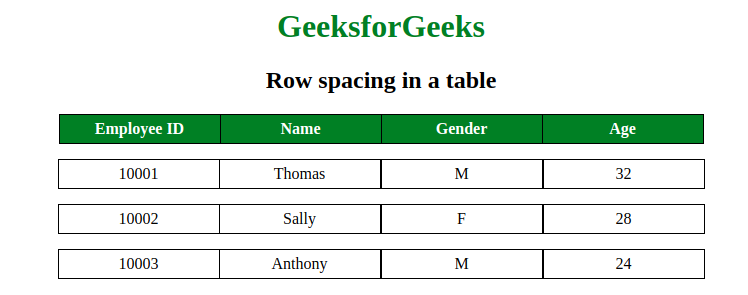
Gutter space has width 30px 15px on each side of a column.
Content should be placed within columns and only columns may be immediate children of rows.
Now here s our code for the no gutters class.
No gutters add the no gutters class to the row container to remove gutters extra space.
Gutters or alleys are spacing between content tracks.
The following approach will explain clearly.
Columns create gutters gaps between column content via padding.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
To remove gutter space for a specific div first we must know what is gutter space.
Predefined classes like row and col sm 4 are available for quickly making grid layouts.
Use rows to create horizontal groups of columns.
It uses a standard gutter of 24px.
Regular bootstrap version below with kittens.